Its better to edit a single subject than a landscape or the like. Pdf ai eps svg and others.
Click on file again.

How to turn an image into a vector in adobe illustrator.
Choose the format and press ok.
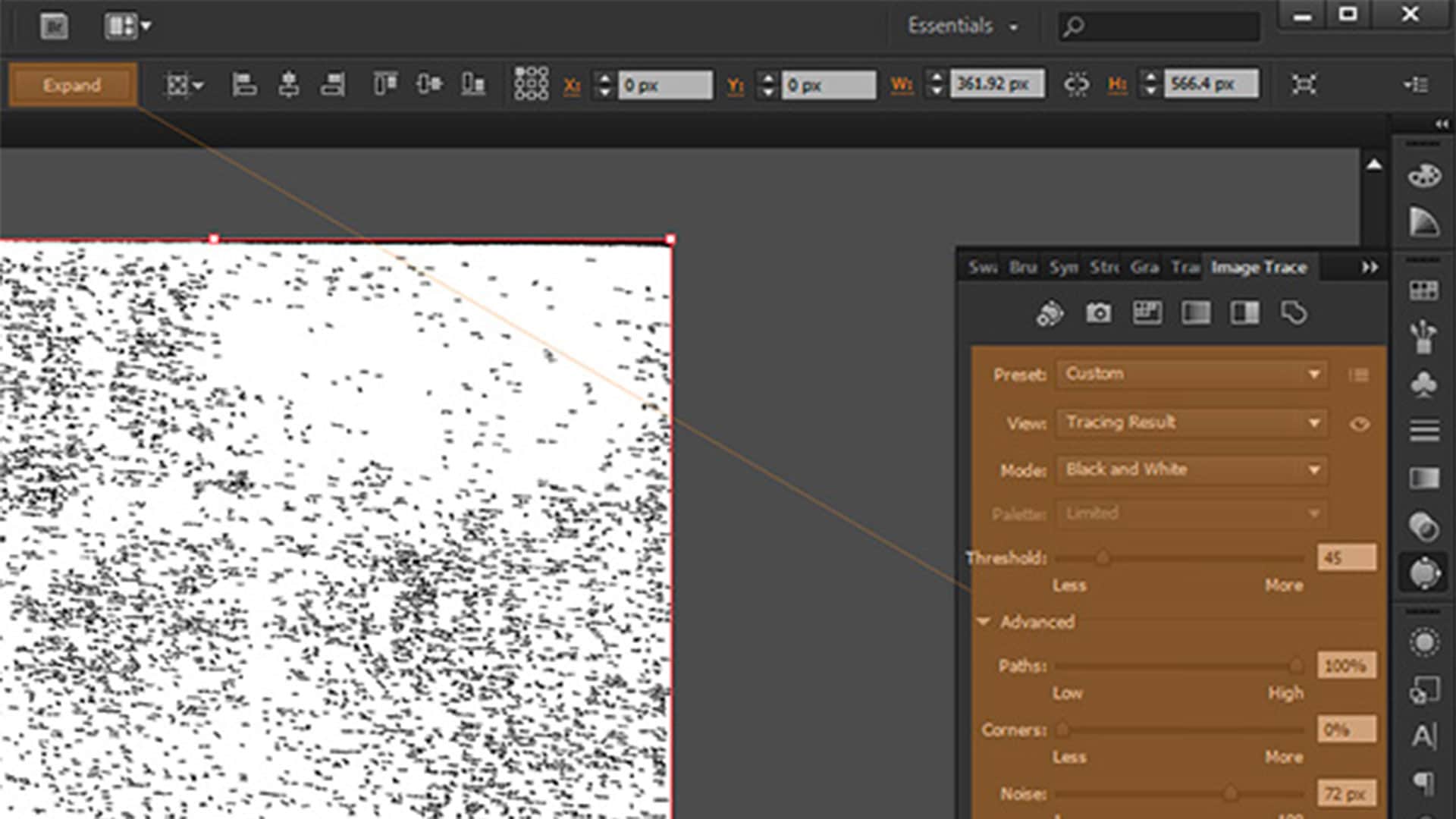
Go to the image trace panel and check the preview option.
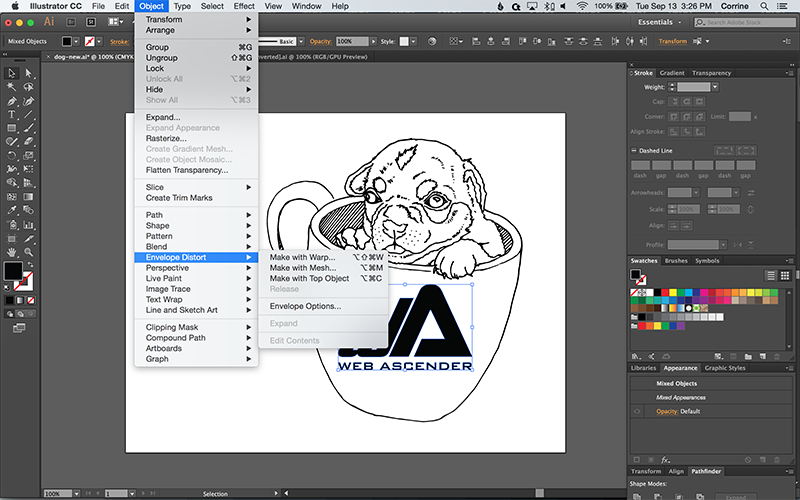
Now were ready for the final step in converting an image to a vector in illustrator.
Open the menu in the upper right corner and check the tracing option to activate the image trace panel.
There are some images however which work better as vector images than others.
Select new to open a blank canvas.
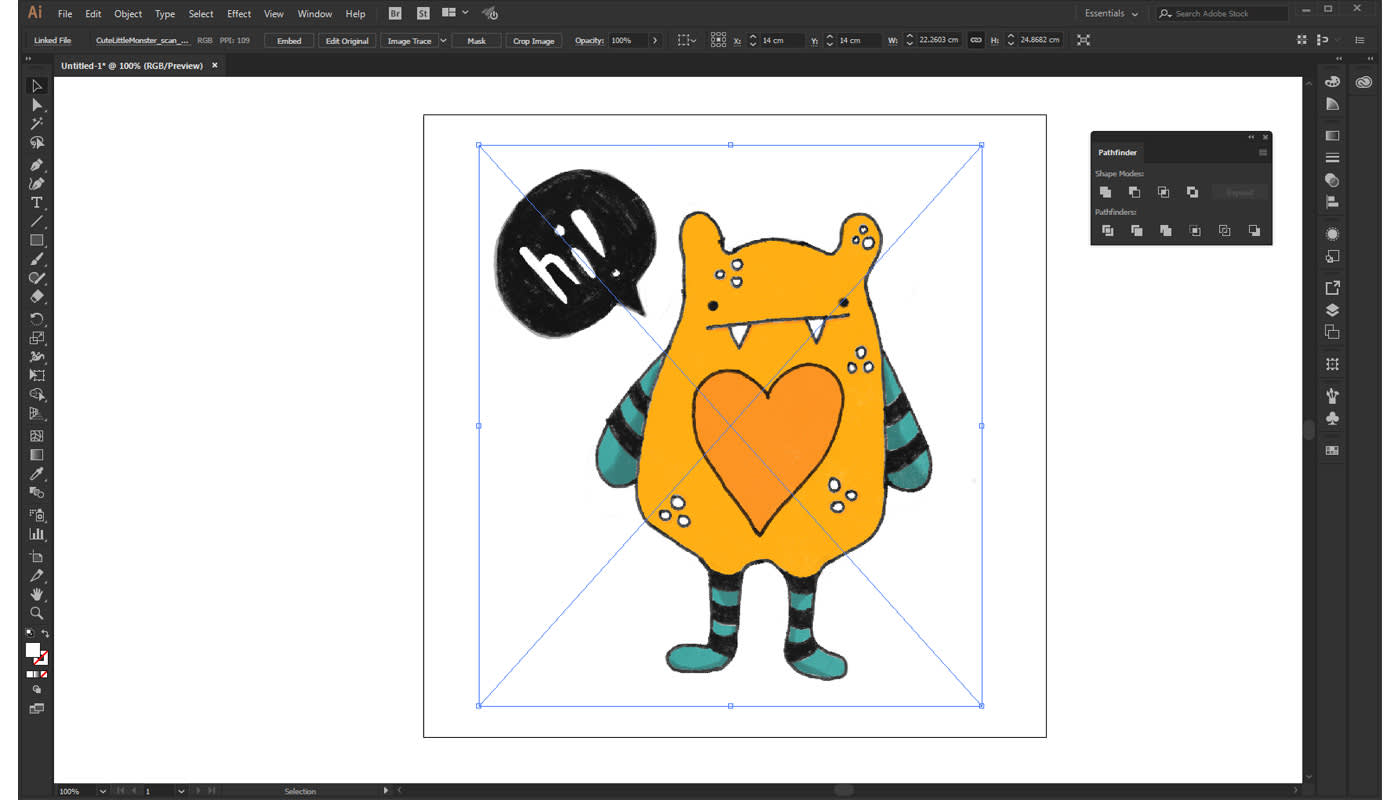
So assuming you your image go and open it in adobe illustrator.
Saving the image in a vector format to preserve its quality.
Well use the svg format.
Place your image in illustrator press image trace and expand.
Click on file on the menu bar.
Place your image in the middlebottom of the document and block it on the layer panel clicking on the lock icon.
Follow the steps as mentioned below to make an image a vector.
And it allows you to change already existing pixel images into vector images with a very simple and easy process.
When youre finished with your image head to file export export as.
Lets see how to convert an image into a vector with adobe illustrator.
The image you use wont matter when using the following process except for the fact that larger images will take longer to edit.
Select the image once it opens in illustrator.
Click open browse for the image you want to turn into vector and double click on it.
Or select the image and press cmd2 shortcut to block elements.
This time select open.
How to change an image from pixel to vector.
I love working with adobe illustrator because it is a vector based program.
If you want to use one of the fab lab tools to cut out a picture that is made from pixels any jpg png gif etc youll have to turn it into a vector file first.
Turning a pixel image into a vector image using adobe illustrator cs5.
If you want to have access to the dots of vector press a and than backspace.
Pick an image to convert to vector.
There are a variety of vector image formats to choose between.
This will help you to keep from moving the image during the trace process.
If you want to have access to the dots of vector press.

















No comments:
Post a Comment